DESCRIPTION
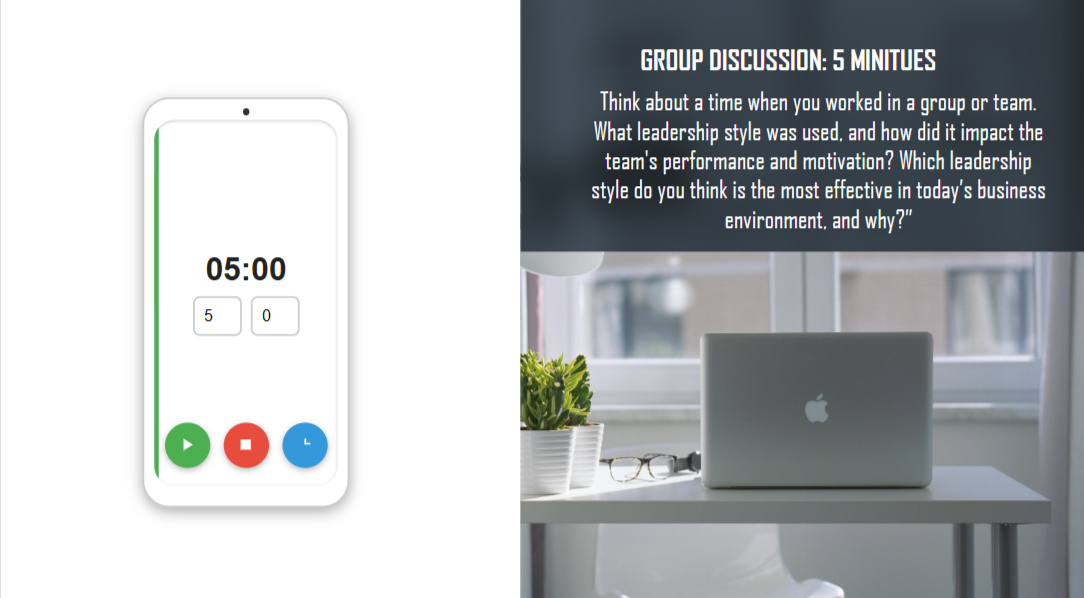
This timer tool helps instructional designers add customizable countdowns to e-learning courses. I picked a sleek, phone-like design to add a cool touch and blend perfectly into any course slide. Just position it where you want, and it fits right in. It’s perfect for timed activities, quizzes, or assessments, and it alerts learners when time’s up. I’ve used this timer in instructor-led courses, and the facilitator loved how it kept everyone on track during timed activities. Just embed it, and you’re good to go!
SEE IT WORKING IN A COURSE
Want to see the timer in action? Check out this LIVE DEMO I created in an Articulate Storyline course. It gives you a quick feel for how the timer works and how sleek it looks in a real project. Go ahead, take it for a spin!
HOW TO USE
-
Copy the Timer Link:
Copy this link: https://moayyadsaleh.github.io/instructor-led-timer/ -
Open Your Authoring Tool (Articulate Storyline):
- Open the Storyline project where you want to add the timer.
- Go to the Insert tab and select Web Object. -
Embed the Link:
- In the Web Object dialog, paste the link you copied.
- Click OK to add it to your slide. -
Preview and Test:
- Preview your project to make sure the timer works as expected. - Customize the Look: - Add a shape in your project to match your theme color. - Place the timer web object on top of the shape and position it however you like.
- Preview and Test: - Preview your project to ensure everything works smoothly.
CONSIDER SUPPORTING MY WORK
Building custom, modern solutions for my fellow instructional designers takes time, effort, and a lot of love. I create sleek tools and tweak them to fit our eLearning projects perfectly, it’s all about making e-learning easier and better for the community. If these tools have helped you, your support means a lot! It helps me keep developing, improving, and sharing resources to help us all shine. Your support truly keeps it going.