DESCRIPTION
No coding skills needed! and no boring layers. You can use these modern notifications to give real-time feedback, send gentle reminders, or alert learners to important updates. Integration is simple: just copy the pre-made code, drop it into your authoring tool like Articulate Storyline, Adobe Captivate, or Lectora, and you’re good to go! The cool thing is that they cover ready-to-use options for success, error, warning, and info messages, which helps keep learners engaged and on track.
SEE IT WORKING IN A COURSE
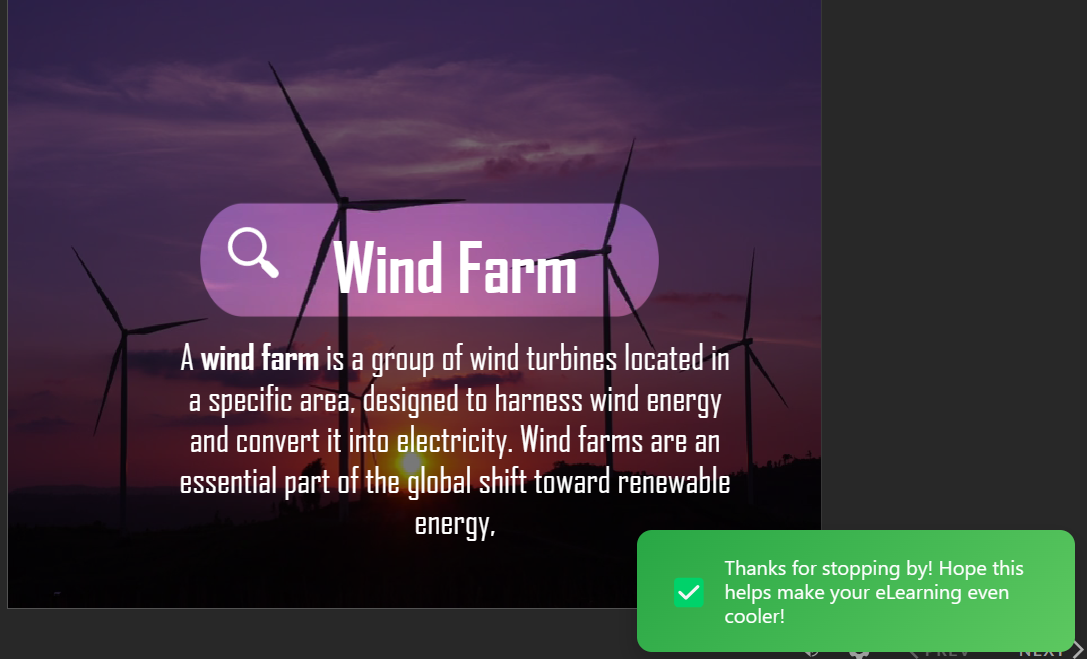
Want to see these notifications in action? Check out this LIVE DEMO I created in an Articulate Storyline course. You'll see how these modern, animated notifications add a touch of style and keep learners motivated. Go ahead, give it a look!
HOW TO USE
-
Step 1: Add Notifications to Your E-Learning Course
Follow these steps to integrate notifications into your e-learning project:
-
Select Your Desired Notification:
- Below, you’ll find buttons categorized by Success, Error, Warning, and Info notifications. - Each button describes the notification message. Click the button to reveal the JavaScript code snippet. -
Copy the Code:
- After clicking the button, the JavaScript code will appear. - Highlight the code and copy it by right-clicking and selecting "Copy" or pressingCtrl + C(Windows) orCmd + C(Mac). -
Open Your Authoring Tool:
- Open your e-learning project in an authoring tool like Articulate Storyline, Adobe Captivate, or any tool that supports JavaScript. - Navigate to the slide where you want the notification to appear. -
Create a JavaScript Trigger:
- In your chosen slide, create a trigger to execute JavaScript: - In Articulate Storyline: - Go to the Triggers Panel, click "New Trigger," and set the following options: - Action: Execute JavaScript - When: Choose the event (for example, timeline starts, button click, quiz submission) - Script: Paste the copied JavaScript code - In Adobe Captivate: - Select the button or slide where you want the notification to appear. - Open the Properties Panel, go to the Actions Tab, and choose "Execute JavaScript." - Paste the JavaScript code in the editor. -
Decide When the Notification Should Appear:
- Choose the appropriate event for triggering the notification. Some common options are: - When the slide timeline starts: The notification appears automatically when the slide loads. - When a button is clicked: The notification appears when a learner clicks a specific button. - When a quiz is submitted: The notification provides feedback after a quiz submission. - When an activity is completed: The notification acknowledges the completion of a task or module.
Success Notifications Examples
function showNotification(message, type = "info") { const notification = document.createElement("div"); notification.style.cssText = ` position: fixed; bottom: 30px; right: 30px; background: ${getNotificationColor(type)}; color: #fff; padding: 20px 25px; border-radius: 12px; box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2); font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-size: 16px; display: flex; align-items: center; gap: 12px; opacity: 0; transform: translateY(30px); transition: opacity 0.5s ease, transform 0.5s ease; z-index: 9999; max-width: 350px; `; const icon = document.createElement("span"); icon.innerHTML = getNotificationIcon(type); icon.style.cssText = ` font-size: 24px; display: inline-block; `; const text = document.createElement("div"); text.innerText = message; notification.appendChild(icon); notification.appendChild(text); document.body.appendChild(notification); setTimeout(() => { notification.style.opacity = "1"; notification.style.transform = "translateY(0)"; }, 100); setTimeout(() => { notification.style.opacity = "0"; notification.style.transform = "translateY(30px)"; setTimeout(() => notification.remove(), 500); }, 5000); } function getNotificationColor(type) { switch (type) { case "success": return "linear-gradient(135deg, #28a745, #5dc860)"; case "error": return "linear-gradient(135deg, #dc3545, #f77c87)"; case "warning": return "linear-gradient(135deg, #ffc107, #ffd85c)"; default: return "linear-gradient(135deg, #007bff, #5a9fff)"; } } function getNotificationIcon(type) { switch (type) { case "success": return "✅"; case "error": return "❌"; case "warning": return "⚠️"; default: return "ℹ️"; } } showNotification("Boom! That was flawless!", "success");function showNotification(message, type = "info") { // Create the notification container const notification = document.createElement("div"); notification.style.cssText = ` position: fixed; bottom: 30px; right: 30px; background: ${getNotificationColor(type)}; color: #fff; padding: 20px 25px; border-radius: 12px; box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2); font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-size: 16px; display: flex; align-items: center; gap: 12px; opacity: 0; transform: translateY(30px); transition: opacity 0.5s ease, transform 0.5s ease; z-index: 9999; max-width: 350px; `; // Add an icon based on the notification type const icon = document.createElement("span"); icon.innerHTML = getNotificationIcon(type); icon.style.cssText = ` font-size: 24px; display: inline-block; `; // Add the message text const text = document.createElement("div"); text.innerText = message; // Append the icon and text to the notification notification.appendChild(icon); notification.appendChild(text); document.body.appendChild(notification); // Slide in the notification setTimeout(() => { notification.style.opacity = "1"; notification.style.transform = "translateY(0)"; }, 100); // Remove the notification after 5 seconds setTimeout(() => { notification.style.opacity = "0"; notification.style.transform = "translateY(30px)"; setTimeout(() => notification.remove(), 500); }, 5000); } // Helper function to get the background color based on the notification type function getNotificationColor(type) { switch (type) { case "success": return "linear-gradient(135deg, #28a745, #5dc860)"; case "error": return "linear-gradient(135deg, #dc3545, #f77c87)"; case "warning": return "linear-gradient(135deg, #ffc107, #ffd85c)"; default: return "linear-gradient(135deg, #007bff, #5a9fff)"; } } // Helper function to get the icon based on the notification type function getNotificationIcon(type) { switch (type) { case "success": return "✅"; case "error": return "❌"; case "warning": return "⚠️"; default: return "ℹ️"; } } // === Success Notifications === showNotification("Keep up the good work!", "success");Error Notifications Examples
function showNotification(message, type = "info") { // Create the notification container const notification = document.createElement("div"); notification.style.cssText = ` position: fixed; bottom: 30px; right: 30px; background: ${getNotificationColor(type)}; color: #fff; padding: 20px 25px; border-radius: 12px; box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2); font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-size: 16px; display: flex; align-items: center; gap: 12px; opacity: 0; transform: translateY(30px); transition: opacity 0.5s ease, transform 0.5s ease; z-index: 9999; max-width: 350px; `; // Add an icon based on the notification type const icon = document.createElement("span"); icon.innerHTML = getNotificationIcon(type); icon.style.cssText = ` font-size: 24px; display: inline-block; `; // Add the message text const text = document.createElement("div"); text.innerText = message; // Append the icon and text to the notification notification.appendChild(icon); notification.appendChild(text); document.body.appendChild(notification); // Slide in the notification setTimeout(() => { notification.style.opacity = "1"; notification.style.transform = "translateY(0)"; }, 100); // Remove the notification after 5 seconds setTimeout(() => { notification.style.opacity = "0"; notification.style.transform = "translateY(30px)"; setTimeout(() => notification.remove(), 500); }, 5000); } // Helper function to get the background color based on the notification type function getNotificationColor(type) { switch (type) { case "success": return "linear-gradient(135deg, #28a745, #5dc860)"; case "error": return "linear-gradient(135deg, #dc3545, #f77c87)"; case "warning": return "linear-gradient(135deg, #ffc107, #ffd85c)"; default: return "linear-gradient(135deg, #007bff, #5a9fff)"; } } // Helper function to get the icon based on the notification type function getNotificationIcon(type) { switch (type) { case "success": return "✅"; case "error": return "❌"; case "warning": return "⚠️"; default: return "ℹ️"; } } showNotification("Uh-oh! Something went wrong. Try refreshing the page.", "error");function showNotification(message, type = "info") { // Create the notification container const notification = document.createElement("div"); notification.style.cssText = ` position: fixed; bottom: 30px; right: 30px; background: ${getNotificationColor(type)}; color: #fff; padding: 20px 25px; border-radius: 12px; box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2); font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-size: 16px; display: flex; align-items: center; gap: 12px; opacity: 0; transform: translateY(30px); transition: opacity 0.5s ease, transform 0.5s ease; z-index: 9999; max-width: 350px; `; // Add an icon based on the notification type const icon = document.createElement("span"); icon.innerHTML = getNotificationIcon(type); icon.style.cssText = ` font-size: 24px; display: inline-block; `; // Add the message text const text = document.createElement("div"); text.innerText = message; // Append the icon and text to the notification notification.appendChild(icon); notification.appendChild(text); document.body.appendChild(notification); // Slide in the notification setTimeout(() => { notification.style.opacity = "1"; notification.style.transform = "translateY(0)"; }, 100); // Remove the notification after 5 seconds setTimeout(() => { notification.style.opacity = "0"; notification.style.transform = "translateY(30px)"; setTimeout(() => notification.remove(), 500); }, 5000); } // Helper function to get the background color based on the notification type function getNotificationColor(type) { switch (type) { case "success": return "linear-gradient(135deg, #28a745, #5dc860)"; case "error": return "linear-gradient(135deg, #dc3545, #f77c87)"; case "warning": return "linear-gradient(135deg, #ffc107, #ffd85c)"; default: return "linear-gradient(135deg, #007bff, #5a9fff)"; } } // Helper function to get the icon based on the notification type function getNotificationIcon(type) { switch (type) { case "success": return "✅"; case "error": return "❌"; case "warning": return "⚠️"; default: return "ℹ️"; } } showNotification("Yikes! Your session is about to expire. Save your work now!", "error"); ;function showNotification(message, type = "info") { // Create the notification container const notification = document.createElement("div"); notification.style.cssText = ` position: fixed; bottom: 30px; right: 30px; background: ${getNotificationColor(type)}; color: #fff; padding: 20px 25px; border-radius: 12px; box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2); font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-size: 16px; display: flex; align-items: center; gap: 12px; opacity: 0; transform: translateY(30px); transition: opacity 0.5s ease, transform 0.5s ease; z-index: 9999; max-width: 350px; `; // Add an icon based on the notification type const icon = document.createElement("span"); icon.innerHTML = getNotificationIcon(type); icon.style.cssText = ` font-size: 24px; display: inline-block; `; // Add the message text const text = document.createElement("div"); text.innerText = message; // Append the icon and text to the notification notification.appendChild(icon); notification.appendChild(text); document.body.appendChild(notification); // Slide in the notification setTimeout(() => { notification.style.opacity = "1"; notification.style.transform = "translateY(0)"; }, 100); // Remove the notification after 5 seconds setTimeout(() => { notification.style.opacity = "0"; notification.style.transform = "translateY(30px)"; setTimeout(() => notification.remove(), 500); }, 5000); } // Helper function to get the background color based on the notification type function getNotificationColor(type) { switch (type) { case "success": return "linear-gradient(135deg, #28a745, #5dc860)"; case "error": return "linear-gradient(135deg, #dc3545, #f77c87)"; case "warning": return "linear-gradient(135deg, #ffc107, #ffd85c)"; default: return "linear-gradient(135deg, #007bff, #5a9fff)"; } } // Helper function to get the icon based on the notification type function getNotificationIcon(type) { switch (type) { case "success": return "✅"; case "error": return "❌"; case "warning": return "⚠️"; default: return "ℹ️"; } } // === Success Notifications === showNotification("Oops! Looks like you missed a step. Let's go back and fix that.", "error");Warning Notifications Examples
function showNotification(message, type = "info") { // Create the notification container const notification = document.createElement("div"); notification.style.cssText = ` position: fixed; bottom: 30px; right: 30px; background: ${getNotificationColor(type)}; color: #fff; padding: 20px 25px; border-radius: 12px; box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2); font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-size: 16px; display: flex; align-items: center; gap: 12px; opacity: 0; transform: translateY(30px); transition: opacity 0.5s ease, transform 0.5s ease; z-index: 9999; max-width: 350px; `; // Add an icon based on the notification type const icon = document.createElement("span"); icon.innerHTML = getNotificationIcon(type); icon.style.cssText = ` font-size: 24px; display: inline-block; `; // Add the message text const text = document.createElement("div"); text.innerText = message; // Append the icon and text to the notification notification.appendChild(icon); notification.appendChild(text); document.body.appendChild(notification); // Slide in the notification setTimeout(() => { notification.style.opacity = "1"; notification.style.transform = "translateY(0)"; }, 100); // Remove the notification after 5 seconds setTimeout(() => { notification.style.opacity = "0"; notification.style.transform = "translateY(30px)"; setTimeout(() => notification.remove(), 500); }, 5000); } // Helper function to get the background color based on the notification type function getNotificationColor(type) { switch (type) { case "success": return "linear-gradient(135deg, #28a745, #5dc860)"; case "error": return "linear-gradient(135deg, #dc3545, #f77c87)"; case "warning": return "linear-gradient(135deg, #ffc107, #ffd85c)"; default: return "linear-gradient(135deg, #007bff, #5a9fff)"; } } // Helper function to get the icon based on the notification type function getNotificationIcon(type) { switch (type) { case "success": return "✅"; case "error": return "❌"; case "warning": return "⚠️"; default: return "ℹ️"; } } // === Success Notifications === showNotification("Heads up! You need to finish this section before moving on.", "warning");function showNotification(message, type = "info") { // Create the notification container const notification = document.createElement("div"); notification.style.cssText = ` position: fixed; bottom: 30px; right: 30px; background: ${getNotificationColor(type)}; color: #fff; padding: 20px 25px; border-radius: 12px; box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2); font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-size: 16px; display: flex; align-items: center; gap: 12px; opacity: 0; transform: translateY(30px); transition: opacity 0.5s ease, transform 0.5s ease; z-index: 9999; max-width: 350px; `; // Add an icon based on the notification type const icon = document.createElement("span"); icon.innerHTML = getNotificationIcon(type); icon.style.cssText = ` font-size: 24px; display: inline-block; `; // Add the message text const text = document.createElement("div"); text.innerText = message; // Append the icon and text to the notification notification.appendChild(icon); notification.appendChild(text); document.body.appendChild(notification); // Slide in the notification setTimeout(() => { notification.style.opacity = "1"; notification.style.transform = "translateY(0)"; }, 100); // Remove the notification after 5 seconds setTimeout(() => { notification.style.opacity = "0"; notification.style.transform = "translateY(30px)"; setTimeout(() => notification.remove(), 500); }, 5000); } // Helper function to get the background color based on the notification type function getNotificationColor(type) { switch (type) { case "success": return "linear-gradient(135deg, #28a745, #5dc860)"; case "error": return "linear-gradient(135deg, #dc3545, #f77c87)"; case "warning": return "linear-gradient(135deg, #ffc107, #ffd85c)"; default: return "linear-gradient(135deg, #007bff, #5a9fff)"; } } // Helper function to get the icon based on the notification type function getNotificationIcon(type) { switch (type) { case "success": return "✅"; case "error": return "❌"; case "warning": return "⚠️"; default: return "ℹ️"; } } // === Success Notifications === showNotification("Quick reminder: Your assignment is due tomorrow!", "warning");function showNotification(message, type = "info") { // Create the notification container const notification = document.createElement("div"); notification.style.cssText = ` position: fixed; bottom: 30px; right: 30px; background: ${getNotificationColor(type)}; color: #fff; padding: 20px 25px; border-radius: 12px; box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2); font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-size: 16px; display: flex; align-items: center; gap: 12px; opacity: 0; transform: translateY(30px); transition: opacity 0.5s ease, transform 0.5s ease; z-index: 9999; max-width: 350px; `; // Add an icon based on the notification type const icon = document.createElement("span"); icon.innerHTML = getNotificationIcon(type); icon.style.cssText = ` font-size: 24px; display: inline-block; `; // Add the message text const text = document.createElement("div"); text.innerText = message; // Append the icon and text to the notification notification.appendChild(icon); notification.appendChild(text); document.body.appendChild(notification); // Slide in the notification setTimeout(() => { notification.style.opacity = "1"; notification.style.transform = "translateY(0)"; }, 100); // Remove the notification after 5 seconds setTimeout(() => { notification.style.opacity = "0"; notification.style.transform = "translateY(30px)"; setTimeout(() => notification.remove(), 500); }, 5000); } // Helper function to get the background color based on the notification type function getNotificationColor(type) { switch (type) { case "success": return "linear-gradient(135deg, #28a745, #5dc860)"; case "error": return "linear-gradient(135deg, #dc3545, #f77c87)"; case "warning": return "linear-gradient(135deg, #ffc107, #ffd85c)"; default: return "linear-gradient(135deg, #007bff, #5a9fff)"; } } // Helper function to get the icon based on the notification type function getNotificationIcon(type) { switch (type) { case "success": return "✅"; case "error": return "❌"; case "warning": return "⚠️"; default: return "ℹ️"; } } // === Success Notifications === showNotification("You're running out of time. Keep an eye on the clock!", "warning");Info Notifications Examples
function showNotification(message, type = "info") { // Create the notification container const notification = document.createElement("div"); notification.style.cssText = ` position: fixed; bottom: 30px; right: 30px; background: ${getNotificationColor(type)}; color: #fff; padding: 20px 25px; border-radius: 12px; box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2); font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-size: 16px; display: flex; align-items: center; gap: 12px; opacity: 0; transform: translateY(30px); transition: opacity 0.5s ease, transform 0.5s ease; z-index: 9999; max-width: 350px; `; // Add an icon based on the notification type const icon = document.createElement("span"); icon.innerHTML = getNotificationIcon(type); icon.style.cssText = ` font-size: 24px; display: inline-block; `; // Add the message text const text = document.createElement("div"); text.innerText = message; // Append the icon and text to the notification notification.appendChild(icon); notification.appendChild(text); document.body.appendChild(notification); // Slide in the notification setTimeout(() => { notification.style.opacity = "1"; notification.style.transform = "translateY(0)"; }, 100); // Remove the notification after 5 seconds setTimeout(() => { notification.style.opacity = "0"; notification.style.transform = "translateY(30px)"; setTimeout(() => notification.remove(), 500); }, 5000); } // Helper function to get the background color based on the notification type function getNotificationColor(type) { switch (type) { case "success": return "linear-gradient(135deg, #28a745, #5dc860)"; case "error": return "linear-gradient(135deg, #dc3545, #f77c87)"; case "warning": return "linear-gradient(135deg, #ffc107, #ffd85c)"; default: return "linear-gradient(135deg, #007bff, #5a9fff)"; } } // Helper function to get the icon based on the notification type function getNotificationIcon(type) { switch (type) { case "success": return "✅"; case "error": return "❌"; case "warning": return "⚠️"; default: return "ℹ️"; } } // === Success Notifications === showNotification("Welcome! Let's dive in and get started.", "info");function showNotification(message, type = "info") { // Create the notification container const notification = document.createElement("div"); notification.style.cssText = ` position: fixed; bottom: 30px; right: 30px; background: ${getNotificationColor(type)}; color: #fff; padding: 20px 25px; border-radius: 12px; box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2); font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-size: 16px; display: flex; align-items: center; gap: 12px; opacity: 0; transform: translateY(30px); transition: opacity 0.5s ease, transform 0.5s ease; z-index: 9999; max-width: 350px; `; // Add an icon based on the notification type const icon = document.createElement("span"); icon.innerHTML = getNotificationIcon(type); icon.style.cssText = ` font-size: 24px; display: inline-block; `; // Add the message text const text = document.createElement("div"); text.innerText = message; // Append the icon and text to the notification notification.appendChild(icon); notification.appendChild(text); document.body.appendChild(notification); // Slide in the notification setTimeout(() => { notification.style.opacity = "1"; notification.style.transform = "translateY(0)"; }, 100); // Remove the notification after 5 seconds setTimeout(() => { notification.style.opacity = "0"; notification.style.transform = "translateY(30px)"; setTimeout(() => notification.remove(), 500); }, 5000); } // Helper function to get the background color based on the notification type function getNotificationColor(type) { switch (type) { case "success": return "linear-gradient(135deg, #28a745, #5dc860)"; case "error": return "linear-gradient(135deg, #dc3545, #f77c87)"; case "warning": return "linear-gradient(135deg, #ffc107, #ffd85c)"; default: return "linear-gradient(135deg, #007bff, #5a9fff)"; } } // Helper function to get the icon based on the notification type function getNotificationIcon(type) { switch (type) { case "success": return "✅"; case "error": return "❌"; case "warning": return "⚠️"; default: return "ℹ️"; } } // === Success Notifications === showNotification("Need a break? Stretch your legs and come back refreshed!", "info");function showNotification(message, type = "info") { // Create the notification container const notification = document.createElement("div"); notification.style.cssText = ` position: fixed; bottom: 30px; right: 30px; background: ${getNotificationColor(type)}; color: #fff; padding: 20px 25px; border-radius: 12px; box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2); font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-size: 16px; display: flex; align-items: center; gap: 12px; opacity: 0; transform: translateY(30px); transition: opacity 0.5s ease, transform 0.5s ease; z-index: 9999; max-width: 350px; `; // Add an icon based on the notification type const icon = document.createElement("span"); icon.innerHTML = getNotificationIcon(type); icon.style.cssText = ` font-size: 24px; display: inline-block; `; // Add the message text const text = document.createElement("div"); text.innerText = message; // Append the icon and text to the notification notification.appendChild(icon); notification.appendChild(text); document.body.appendChild(notification); // Slide in the notification setTimeout(() => { notification.style.opacity = "1"; notification.style.transform = "translateY(0)"; }, 100); // Remove the notification after 5 seconds setTimeout(() => { notification.style.opacity = "0"; notification.style.transform = "translateY(30px)"; setTimeout(() => notification.remove(), 500); }, 5000); } // Helper function to get the background color based on the notification type function getNotificationColor(type) { switch (type) { case "success": return "linear-gradient(135deg, #28a745, #5dc860)"; case "error": return "linear-gradient(135deg, #dc3545, #f77c87)"; case "warning": return "linear-gradient(135deg, #ffc107, #ffd85c)"; default: return "linear-gradient(135deg, #007bff, #5a9fff)"; } } // Helper function to get the icon based on the notification type function getNotificationIcon(type) { switch (type) { case "success": return "✅"; case "error": return "❌"; case "warning": return "⚠️"; default: return "ℹ️"; } } // === Success Notifications === showNotification("You're halfway there! Keep up the great work.", "info"); -
Select Your Desired Notification:
-
Step 2: Preview, Test, and Modify Notifications
- Preview your project and check that the notification appears as expected. - Make sure it triggers at the right time and displays the correct message. - To create a customized notification, you’ll need to tweak the last line in the code. - Keep reading to learn how to customize your notifications to fit your specific needs
- If you want to modify the notification text, type, or language, follow these steps carefully:-
Locate the Code:
Find the line of code that calls theshowNotificationfunction. It’s the last line of the code block and looks like this:showNotification("Welcome! Let's dive in and get started.", "info"); -
Change the Notification Message and Type:
Once you copy the code, follow these steps to customize your notification:-
Locate the Last Line of Code:
- Copy the full code from any of the examples above. Locate the Last Line of Code. Find the line that starts withshowNotification. This is where the message and notification type are defined. -
Customize the Message:
- Edit the text inside the double quotation marks" "to add your own message. - Make sure to keep the double quotation marks intact, as they are required for the code to work. Example before change:showNotification("Great job! You've completed this task!", "success");Example after change:showNotification("Awesome work! You're making fantastic progress!", "success"); -
Change the Notification Type:
- The second argument in theshowNotificationfunction determines the type of notification. - Choose one of the following types based on the context of your message: -"success"for success messages (green) -"error"for error messages (red) -"warning"for warning messages (yellow) -"info"for informational messages (blue) - Be careful with capitalization – these types are case-sensitive and must be in lowercase. Example before change:showNotification("Heads up! Your session will expire soon.", "info");Example after change:showNotification("Careful! Your time is running out.", "warning"); -
Execute the Code in Your Authoring Tool:
- In your authoring tool (such as Articulate Storyline or Adobe Captivate), add a trigger to execute JavaScript. - Paste the customizedshowNotificationline into the JavaScript editor. - Choose when the notification should appear, such as: - When the slide timeline starts - When a learner clicks a button - After a quiz submission - Upon completing an activity That’s it! You now have a sleek, modern notification ready to go.
-
Locate the Last Line of Code:
-
Translate the Message (Optional):
- To display notifications in another language, modify the text inside the double quotation marks. - Example (Spanish):showNotification("¡Buen trabajo! Has completado esta tarea.", "success"); -
Keep the Double Quotation Marks Intact:
- Always use double quotation marks (" ") for both the message and the notification type. - Example of correct usage:showNotification("Uh-oh! Something went wrong. Try refreshing the page.", "error");
-
Locate the Code:
CONSIDER SUPPORTING MY WORK
Creating modern, custom tools for instructional designers takes time, energy, and a whole lot of passion. If these tools have made your life easier, consider showing a little support. It truly helps me keep creating, improving, and sharing new resources to help you shine. Your support means everything, and I can’t thank you enough for being amazing!